時間非常快的來到一個禮拜,我目前已經學會了如何設立伺服器,並且非常簡單的做出回應。但雖然如此,我其實只是把官方網站的code複製貼上而已,根本不懂裡面的程式碼究竟是如何運作的,所以,我希望這幾天我可以先至少學會JavaScript的基本語法,否則,沒有預先知道JS的運作原理,直接就開始學node.js,實在是太抄捷徑了!
這邊由於Visual Studio Code有著相當多的擴充(extensions),所以我會改為使用它來練習JS,首先最重要的擴充就是Live Server,Live Server讓我們可以先預覽我們的網頁,讓練習與實作變得非常方便,所以一定要下載!
下載完這個擴充並建好一個html檔案(副檔名改為".html")之後,就可以來練習了!
VS code裡面包含了一個非常令我驚嘆的輔助工具,叫做"Emmet",有了它,可以極大幅地縮短我們編寫code所需的時間,像是這邊我只需打"doc",然後按一下Tab鍵,完整的HTML文件模板代碼就自動被寫好了!真的很神奇~
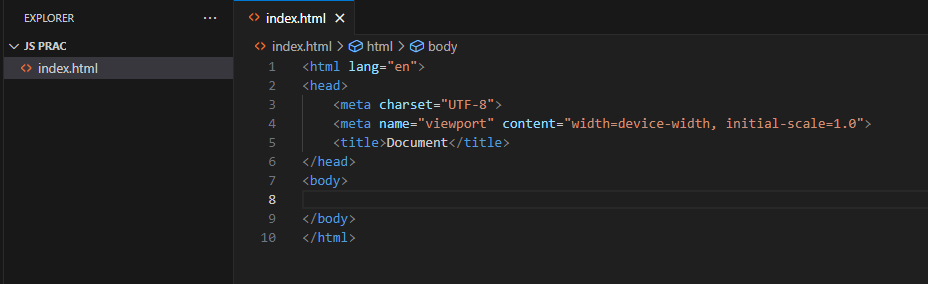
自動產生出的HTML文件模板代碼:
在這個模板下,我們可以在兩個<body>間輸入我們想要的訊息,輸入文字方式可以使用
<h1>"輸入訊息"</h1>
其中兩個h1代表的是header,也就是標題的意思,所以字體會比較大一些~
或是我們也可以使用
<p>"輸入訊息"</p>」
產生出普通大小的文字!
程式碼都打好了之後,對程式碼按右鍵,再選擇"Open with Live Server"的選項,就可以直接開啟網頁看我們生出的結果囉!
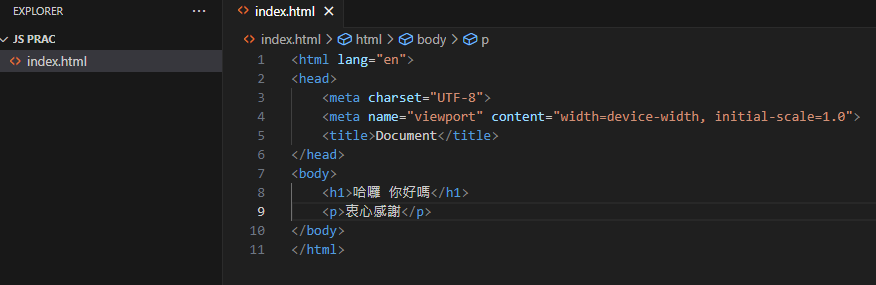
輸入訊息的code:
生成的網頁:
以上為今天的學習分享~我們明天見囉!
